Once your animated cursor is ready to be saved, click "Save Animated Cursor..." in the Tools panel and select the filename for your new animated cursor:

![]() Note that until you click "Save animated cursor...", the animated cursor is not saved and remains in RAM. If you accidentally exit AniTuner, your changes will be lost.
Note that until you click "Save animated cursor...", the animated cursor is not saved and remains in RAM. If you accidentally exit AniTuner, your changes will be lost.
![]() Ensure that your cursors have a title and an author name in the "View Cursor Properties" page. Do not forget to set the hotspot of your cursor!
Ensure that your cursors have a title and an author name in the "View Cursor Properties" page. Do not forget to set the hotspot of your cursor!
After that, you can use your new cursor with Windows: why not customize the Windows mouse pointers?
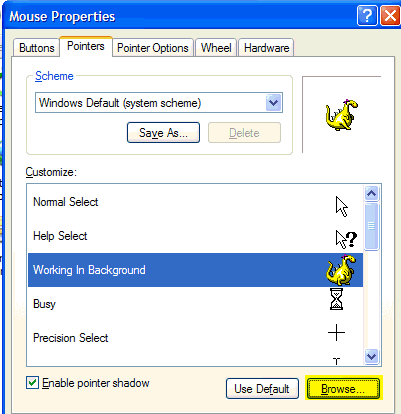
The mouse applet in the Windows control panel lets you change the cursors used during different operations (wait, no selection, etc...). Select the "Pointers" tab in the mouse applet and then highlight the pointer you want to replace. Click the "Browse" button and finally select your new animated cursor:

![]() If your .ani files are correctly associated, you can also preview your animate cursor using Windows Explorer: just hit the new animated cursor file and select the File Properties shell menu command. Windows will then display the live animated cursor on the Properties tab.
If your .ani files are correctly associated, you can also preview your animate cursor using Windows Explorer: just hit the new animated cursor file and select the File Properties shell menu command. Windows will then display the live animated cursor on the Properties tab.
Animated cursors in web pages
![]() If you want to use animated cursors in web pages (without converting them to GIF), insert the following HTML code between the <HEAD></HEAD> tags:
If you want to use animated cursors in web pages (without converting them to GIF), insert the following HTML code between the <HEAD></HEAD> tags:
<style>
<!--
BODY{ cursor:url("mycur.ani"); }
-->
</style>
where "mycur.ani" should be replaced by the URL to the .ani file.
Minimum browsers: Microsoft Internet Explorer 4+. Mozilla Firefox does not handle animated cursors.
How to create cursor trails
On this page you can see the great yellow dino ![]() flying near your mouse pointer.
flying near your mouse pointer.
The following script was used: curtrail.js. To use it, click it and choose Save As. Then add a reference to it in the HEAD section of your HTML page.
<script type="text/javascript" src="curtrail.js"></script>You can more scripts related to cursor effects for your web pages at JavaScript Kit - Comprehensive JavaScript tutorials and over 400+ free scripts.