An icon is a picture that consists of a bitmapped image combined with a mask or an alpha channel to create transparent areas in the picture. Icons are used throughout the user interface to represent objects such as files, folders, shortcuts, applications, and documents. You can also use icons in applications (toolbar), in web pages, for favorites and bookmarks (see favicon.ico), to illustrate your documents...
![]() Contents of this page:
Contents of this page:
Icons contain multiple images
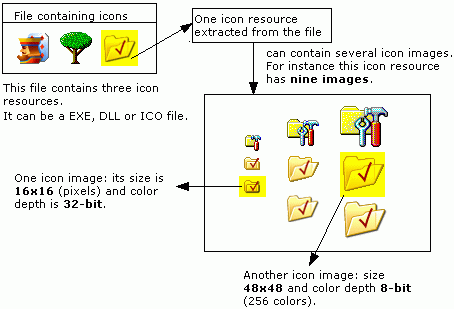
Icons are a varied lot; they come in many sizes and color depths. An icon resource, which can be stored in an .ico or .icns files or embedded in an .exe or .dll file, can contain multiple icon images, each with a different size and/or color depth.
Each icon image features its own size - you generally have standard sizes such as 16x16, 24x24, 32x32, 48x48, 128x128 for Macintosh icons, 256x256 with Windows Vista and Mac OS X, 512x512 (Leopard) - and its own color depth (a.k.a. pixel format, it means the number of colors used to draw the picture) from monochrome to 16.8M including 16 and 256 colors formats (see below)
![]() So a file may contain several icon resources that can themselves contain multiple icon images:
So a file may contain several icon resources that can themselves contain multiple icon images:

When you select an icon in GConvert, you can then preview all of its images. These images are displayed in a special list called the Image Viewer as shown below:

About icon images
![]() Each icon image can contain transparent areas - as you can see on your Windows desktop for example.
Each icon image can contain transparent areas - as you can see on your Windows desktop for example.
To create transparency (bit-transparency) in icons, we use a bitmapped image combined with a mask.
Detailed steps: in the following paragraph we will describe the steps how this icon image ![]() can appear transparent.
can appear transparent.
1) The bitmapped image (we call it "color bitmap" in GConvert or "XOR bit mask") is first completely filled with a color called the transparent color (or the background color):
![]() (on this sample this is fuchsia).
(on this sample this is fuchsia).
2) Then we draw the final image (that we want to show) on the background:
![]()
Now we know that pixels (point of an image) with the transparent color (in fuchsia) should appear transparent while other ones should be non transparent.
This is enough to create the mask.
3) The mask bitmap is a monochrome bitmap (we call it "mask bitmap" in GConvert or "AND bit mask"): it only contains black and white pixels. White where the area should be transparent, otherwise black.
Thus to create the mask bitmap we replace the transparent color (fuchsia) with white, and other remaining colors with black. This gives this result:
![]()
To create and display the final icon, Windows uses the color and mask bitmaps to generate the transparency.
Hint: in the icon editor be sure to always select a transparent color that is not used in your image. Generally fuchsia or teal are good choices as transparent colors.
Note: 32-bit XP and Mac OS X icons support partial transparency (they can be alpha-blended).
![]() Each icon image has its own size: widthxheight in pixels (a picture counts width*height pixels). Icons may have different sizes (generally up to 256x256 but higher icon images are possible). Generally you will meet square icons with the following sizes: 16x16, 32x32, 48x48, etc... These sizes are common in Windows: for instance, 32x32 icons are displayed on your desktop (of Windows 9x), 16x16 icons are used in the taskbar and quick launch bar, 24x24 icons in the Start menu...
Each icon image has its own size: widthxheight in pixels (a picture counts width*height pixels). Icons may have different sizes (generally up to 256x256 but higher icon images are possible). Generally you will meet square icons with the following sizes: 16x16, 32x32, 48x48, etc... These sizes are common in Windows: for instance, 32x32 icons are displayed on your desktop (of Windows 9x), 16x16 icons are used in the taskbar and quick launch bar, 24x24 icons in the Start menu...
At least icons must contain one image (generally 32x32). But most of the time you will meet icons containing two or three image sizes: 16x16, 32x32, 48x48 (especially in 2000/XP icons) and 256x256 (Vista icons).
With the icon editor of GConvert, you can generate other icon images from a single source image. More information here.
![]() Finally each icon image has its own color depth or pixel format. This is actually the number of colors used to draw the icon image: it may vary from 2 colors to 16.8M colors. Generally GConvert indicates the pixel format of a selected image, this format is in bits and the number of colors is just equal to 2^bits. Thus if the pixel format is n bits, each pixel in the image will need n bits (and n/8 bytes) to be coded.
Finally each icon image has its own color depth or pixel format. This is actually the number of colors used to draw the icon image: it may vary from 2 colors to 16.8M colors. Generally GConvert indicates the pixel format of a selected image, this format is in bits and the number of colors is just equal to 2^bits. Thus if the pixel format is n bits, each pixel in the image will need n bits (and n/8 bytes) to be coded.
| Pixel Format | Number of colors |
| 1-bit | 2 - white & black |
| 4-bit | 16 = 2^4 |
| 8-bit | 256 = 2^8 |
| 24-bit | 16.8M = 2^24 - true colors RGB |
| 32-bit | 16.8M + 8-bit alpha channel - true colors RGBA |
Other pixel formats are possible but GConvert will automatically convert them (when possible) to 24-bit or 8-bit.
![]() These different color depths are of course related to the screen resolution. Windows will select the best icon image according to your current resolution of the system's screen. For example, 4-bit icons are used if the screen displays 16 or 256 colors only. With Windows XP or Vista, you will generally use 32-bit icons or 24-bit ones when the latter are not available.
These different color depths are of course related to the screen resolution. Windows will select the best icon image according to your current resolution of the system's screen. For example, 4-bit icons are used if the screen displays 16 or 256 colors only. With Windows XP or Vista, you will generally use 32-bit icons or 24-bit ones when the latter are not available.
Generally icons include 4-bit, 8-bit and now 32-bit images with an alpha channel.